Das Internet ist gerade für Unternehmen, die ihre Produkte oder Dienstleistungen online vertreiben, ein hart umkämpfter Markt. Umso wichtiger ist es, aus der großen Masse an Webseiten hervorzustechen. Das gilt nicht nur für das Design, das Logo, die Farben und dergleichen, sondern auch für den gesamten Aufbau einer Seite. Kunden wollen Komfort und sie möchten sich intuitiv auf einer Seite zurechtfinden.
Die Aufgabe eines Webdesigners ist es, eine Seite zu erschaffen, auf der sich ein potenzieller Kunde sofort wohlfühlt und am Ende auch noch eine Bestellung tätigt oder einen Service in Auftrag gibt. Das ist schwerer als gedacht und es gibt kein allgemeingültiges Rezept, das sich immer wieder von Neuem anwenden lässt. Welches Produkt wird verkauft, welche Botschaft möchte der Webseiten-Besitzer den Besuchern mitgeben, wie alt sind die durchschnittlichen Besucher – die Fragen nehmen kein Ende, weshalb schnell klar ist, warum Webdesign manchmal so komplex und gelegentlich sogar frustrierend sein kann.
Was sind Wireframes eigentlich?
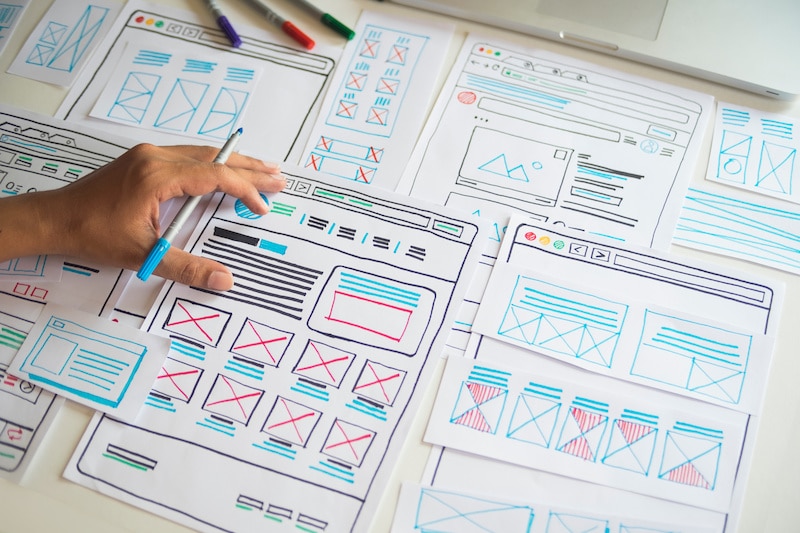
Wireframes tragen diesen ungewöhnlichen Namen, weil sie manchmal wirklich wie eine Ansammlung vieler Drähte aussehen. Ein Wireframe visualisiert die Navigationsmöglichkeiten eines Besuchers auf einer Webseite. Je mehr Unterseiten eine Homepage hat, desto verworrener und komplexer wird das Netz. Nicht zu verwechseln sind Wireframes mit Mockups. Mockups geben eine Oberfläche wieder und zeigen, wie ein fertiges Produkt aussieht, nicht aber, wie ein solches funktioniert. Wireframes dürfen als eine Art Landkarte für eine Webseite verstanden werden. Der Nutzer bekommt diese nicht zu Gesicht, doch für Webdesigner sind sie das tägliche Brot, schließlich hilft diese Art der Visualisierung dabei, nicht den Überblick zu verlieren. So kann der Profi anhand eines Wireframes schnell erkennen, wie viele Klicks notwendig sind, um einen bestimmten Punkt auf einer Webseite zu erreichen. Ist das Design recht verworren und unnötig komplex, so zeigt ein Wireframe das sofort auf.
Designer, die Wireframes online erstellen, stellen die Erfahrung des Webseiten-Besuchers in den Vordergrund. Die Benutzerfreundlichkeit ist es also, die mithilfe dieses Tools optimiert werden soll. Je klarer strukturiert eine Webseite ist, desto schneller findet sich der Kunde zurecht und desto eher kommt es auch zu einem Kaufabschluss. Eine Webseite, auf der sich selbst der Laie oder erstmalige Besucher sofort zurechtfindet, strahlt einen professionellen Charakter aus.
Ressourcen und Zeit sparen
Bei einer großen Website arbeiten zumeist mehrere Profis in einem Team zusammen. Das bedeutet, dass die Kommunikation zwischen allen, die involviert sind, möglichst gezielt und reibungslos verlaufen muss. Wireframes sind für diese Kommunikation unverzichtbar, denn mit ihnen ist es möglich, Design- und Strukturprobleme früh zu erkennen. Tatsächlich kann bei der Benutzung von Wireframes direkt mit dem Finger auf das Problem oder die Unklarheiten gezeigt werden. Das verkürzt die Fehlerbehebung erheblich oder verhindert, dass Fehler überhaupt erst entstehen.
Eine weitere große Stärke von Wireframes ist es, dass Feedback von Usern direkt einem bestimmten Punkt zugeordnet werden kann. Zumeist liegen die Wurzeln eines Problems tiefer und mit den Wireframes ist es möglich, diese Probleme zu identifizieren und zu lokalisieren. Der Blick des Webdesigners fällt während aller Prozesse immer wieder auf das Wireframe. Sobald dieser nämlich Sinn ergibt, stehen die Chancen gut, dass auch die Webseite eine bestmögliche Benutzererfahrung bietet.