The Internet is a highly competitive market, especially for companies that sell their products or services online. This makes it all the more important to stand out from the huge mass of websites. This applies not only to the design, the logo, the colors and the like, but also to the entire structure of a page. Customers want convenience and they want to find their way around a page intuitively.
The job of a web designer is to create a site on which a potential customer immediately feels comfortable and ultimately places an order or orders a service. This is harder than you think and there is no universal recipe that can be used again and again. What product is being sold, what message does the website owner want to convey to visitors, how old are the average visitors - the questions are endless, so it quickly becomes clear why Web design sometimes so complex and can even be frustrating at times.
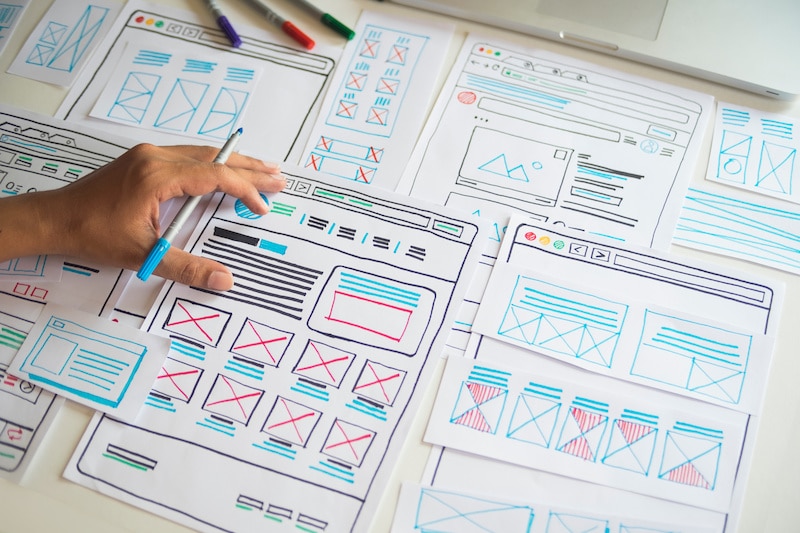
What are wireframes actually?
Wireframes have this unusual name because they sometimes really look like a collection of many wires. A wireframe visualizes the navigation options of a visitor on a website. The more subpages a homepage has, the more confusing and complex the network becomes. Wireframes should not be confused with mockups. Mockups reproduce a surface and show what a finished product looks like, but not how it works. Wireframes can be understood as a kind of map for a website. The user doesn't see these, but for web designers they are their daily bread. After all, this type of visualization helps not to lose track. The professional can use a wireframe to quickly see how many clicks are necessary to reach a certain point on a website. If the design is quite confusing and unnecessarily complex, a wireframe will show this immediately.
Designers who Create wireframes online, put the experience of the website visitor in the foreground. So usability is what we want to optimize with the help of this tool. The more clearly structured a website is, the quicker the customer will find his way around and the sooner a purchase will be completed. A website that even a layperson or first-time visitor can find their way around immediately, exudes a professional character.
Save resources and time
On a large website, several professionals usually work together in a team. This means that communication between everyone involved must be as targeted and smooth as possible. Wireframes are indispensable for this communication because they make it possible to identify design and structural problems early. In fact, when using wireframes, the finger can be pointed directly at the problem or ambiguity. This significantly shortens troubleshooting or prevents that errors arise in the first place.
Another great strength of wireframes is that feedback from users can be directly assigned to a specific point. The roots of a problem usually lie deeper and with wireframes it is possible to identify and localize these problems. The web designer's eye repeatedly falls on the wireframe throughout all processes. As soon as this makes sense, there is a good chance that the website will also offer the best possible user experience.