Internet jest rynkiem bardzo konkurencyjnym, zwłaszcza dla firm sprzedających swoje produkty lub usługi w Internecie. To sprawia, że tym ważniejsze jest, aby wyróżnić się na tle ogromnej masy stron internetowych. Dotyczy to nie tylko projektu, logo, kolorów i tym podobnych, ale także całej struktury strony. Klienci oczekują wygody i chcą intuicyjnie poruszać się po stronie.
Zadaniem projektanta stron internetowych jest stworzenie witryny, w której potencjalny klient od razu poczuje się komfortowo i ostatecznie złoży zamówienie lub zamówi usługę. To trudniejsze niż myślisz i nie ma uniwersalnego przepisu, który można wykorzystać wielokrotnie. Jaki produkt jest sprzedawany, jaki komunikat chce przekazać odwiedzającym właściciel serwisu, ile lat mają przeciętni odwiedzający – pytań nie ma końca, więc szybko staje się jasne, dlaczego Projektowanie stron internetowych czasami jest tak skomplikowane i czasami może być nawet frustrujące.
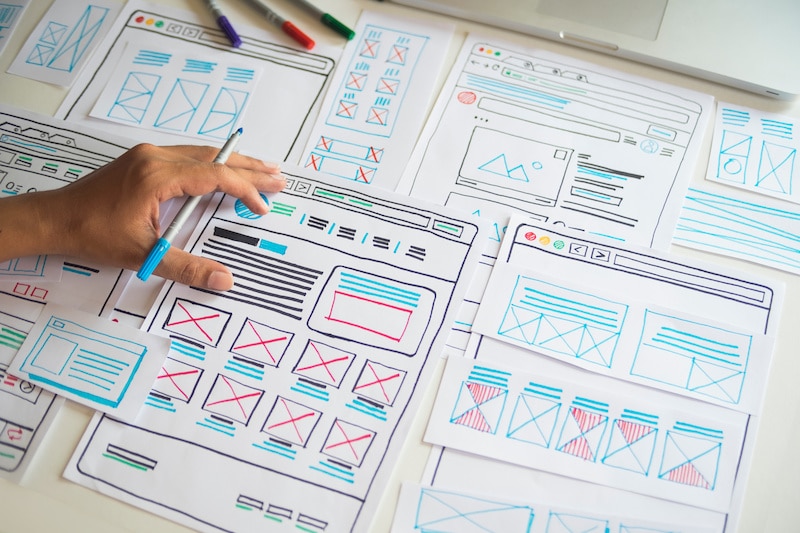
Czym właściwie są modele szkieletowe?
Modele szkieletowe mają tę niezwykłą nazwę, ponieważ czasami naprawdę wyglądają jak zbiór wielu przewodów. Model szkieletowy wizualizuje opcje nawigacji odwiedzającego witrynę internetową. Im więcej podstron ma strona główna, tym bardziej zagmatwana i złożona staje się sieć. Modeli szkieletowych nie należy mylić z makietami. Makiety odtwarzają powierzchnię i pokazują, jak wygląda gotowy produkt, ale nie jak działa. Wireframe można rozumieć jako rodzaj mapy strony internetowej. Użytkownik ich nie widzi, ale dla projektantów stron internetowych to chleb powszedni, w końcu tego typu wizualizacja pomaga nie stracić orientacji. Profesjonalista może użyć modelu szkieletowego, aby szybko sprawdzić, ile kliknięć potrzeba, aby dotrzeć do określonego punktu na stronie internetowej. Jeśli projekt jest dość zagmatwany i niepotrzebnie skomplikowany, model szkieletowy natychmiast to pokaże.
Projektanci, którzy Twórz modele szkieletowe online, na pierwszym planie umieść doświadczenie osoby odwiedzającej witrynę. Dlatego użyteczność jest tym, co chcemy zoptymalizować za pomocą tego narzędzia. Im bardziej przejrzysta jest strona internetowa, tym szybciej klient odnajdzie się w niej i tym szybciej dokona zakupu. Strona internetowa, po której nawet laik lub osoba odwiedzająca ją po raz pierwszy może od razu się odnaleźć, emanuje profesjonalnym charakterem.
Oszczędzaj zasoby i czas
W przypadku dużej witryny internetowej kilku specjalistów zwykle współpracuje w zespole. Oznacza to, że komunikacja pomiędzy wszystkimi zaangażowanymi stronami musi być możliwie ukierunkowana i płynna. Modele szkieletowe są niezbędne w tej komunikacji, ponieważ umożliwiają wczesną identyfikację problemów projektowych i konstrukcyjnych. Tak naprawdę, korzystając z wireframe'ów, można wskazać palcem bezpośrednio na problem lub niejednoznaczność. To znacznie skraca czas rozwiązywania problemów lub zapobiega że błędy występują w pierwszej kolejności.
Kolejną wielką zaletą modeli szkieletowych jest to, że informacje zwrotne od użytkowników można bezpośrednio przypisać do konkretnego punktu. Korzenie problemu zwykle leżą głębiej, a dzięki modelom szkieletowym można je zidentyfikować i zlokalizować. Podczas wszystkich procesów wzrok projektanta stron internetowych wielokrotnie pada na model szkieletowy. Gdy tylko nabierze to sensu, istnieje duża szansa, że witryna będzie oferować również najlepszą możliwą wygodę użytkowania.