Internet è un mercato altamente competitivo, soprattutto per le aziende che vendono i propri prodotti o servizi online. Ciò rende ancora più importante distinguersi dall’enorme massa di siti web. Ciò vale non solo per il design, il logo, i colori e simili, ma anche per l'intera struttura di una pagina. I clienti vogliono comodità e vogliono orientarsi in una pagina in modo intuitivo.
Il compito di un web designer è creare un sito sul quale un potenziale cliente si senta immediatamente a suo agio e alla fine effettui un ordine o ordini un servizio. Questo è più difficile di quanto pensi e non esiste una ricetta universale che possa essere utilizzata più e più volte. Quale prodotto viene venduto, quale messaggio vuole trasmettere il proprietario del sito web ai visitatori, quanti anni hanno i visitatori medi: le domande sono infinite, quindi diventa subito chiaro il perché Il web design a volte è così complesso e può anche essere frustrante a volte.
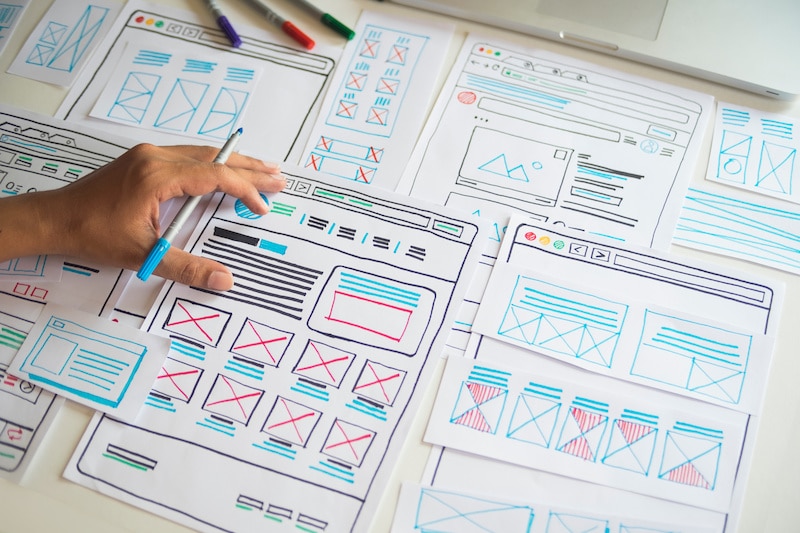
Cosa sono in realtà i wireframe?
I wireframe hanno questo nome insolito perché a volte sembrano davvero una raccolta di molti fili. Un wireframe visualizza le opzioni di navigazione di un visitatore su un sito web. Più sono le sottopagine di una home page, più confusa e complessa diventa la rete. I wireframe non devono essere confusi con i mockup. I mockup riproducono una superficie e mostrano come appare un prodotto finito, ma non come funziona. I wireframe possono essere intesi come una sorta di mappa per un sito web. L'utente non li vede, ma per i web designer sono il pane quotidiano, perché questo tipo di visualizzazione aiuta a non perdere il conto. Il professionista può utilizzare un wireframe per vedere rapidamente quanti clic sono necessari per raggiungere un determinato punto su un sito web. Se il disegno è piuttosto confuso e inutilmente complesso, un wireframe lo mostrerà immediatamente.
Designer chi Crea wireframe online, mettono in primo piano l'esperienza del visitatore del sito web. Quindi l'usabilità è ciò che vogliamo ottimizzare con l'aiuto di questo strumento. Più un sito web è strutturato in modo chiaro, più velocemente il cliente si orienta e prima viene concluso l'acquisto. Un sito web che anche un profano o un visitatore alle prime armi può orientarsi immediatamente, trasuda un carattere professionale.
Risparmia risorse e tempo
Su un sito Web di grandi dimensioni, diversi professionisti lavorano solitamente insieme in una squadra. Ciò significa che la comunicazione tra tutti i soggetti coinvolti deve essere quanto più mirata e fluida possibile. I wireframe sono indispensabili per questa comunicazione perché consentono di identificare tempestivamente problemi di progettazione e strutturali. Infatti, quando si utilizzano i wireframe, il dito può essere puntato direttamente sul problema o sull'ambiguità. Ciò riduce notevolmente la risoluzione dei problemi o impedisce che gli errori sorgono in primo luogo.
Un altro grande punto di forza dei wireframe è che il feedback degli utenti può essere assegnato direttamente a un punto specifico. Le radici di un problema di solito sono più profonde e con i wireframe è possibile identificare e localizzare questi problemi. L'occhio del web designer cade ripetutamente sul wireframe durante tutti i processi. Non appena ciò avrà senso, ci sono buone probabilità che il sito web offra anche la migliore esperienza utente possibile.