Internet es un mercado altamente competitivo, especialmente para las empresas que venden sus productos o servicios online. Esto hace que sea aún más importante destacar entre la enorme masa de sitios web. Esto se aplica no sólo al diseño, el logotipo, los colores y similares, sino también a toda la estructura de una página. Los clientes quieren comodidad y quieren orientarse en una página de forma intuitiva.
El trabajo de un diseñador web es crear un sitio en el que un cliente potencial se sienta cómodo de inmediato y, en última instancia, realice un pedido o solicite un servicio. Esto es más difícil de lo que piensas y no existe una receta universal que pueda usarse una y otra vez. Qué producto se vende, qué mensaje quiere transmitir el propietario del sitio web a los visitantes, qué edad promedio tienen los visitantes: las preguntas son infinitas, por lo que rápidamente queda claro por qué. El diseño web a veces es tan complejo e incluso puede resultar frustrante en ocasiones.
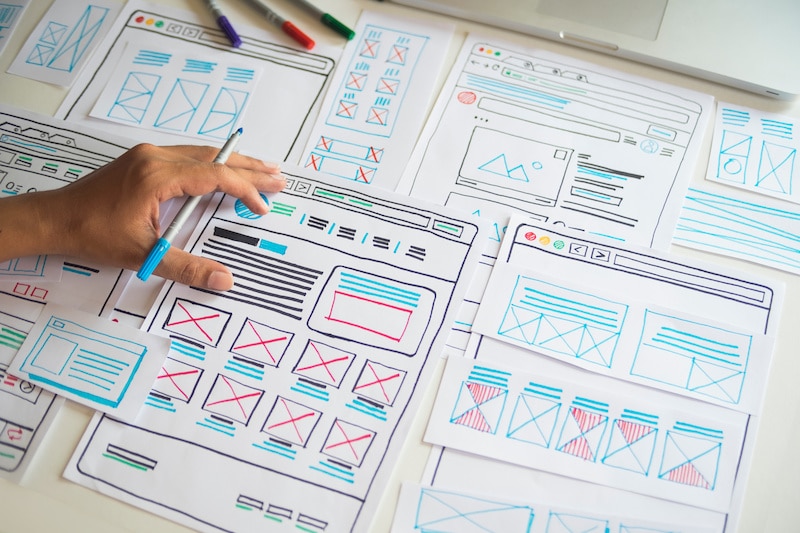
¿Qué son realmente los wireframes?
Los wireframes tienen este nombre inusual porque a veces realmente parecen una colección de muchos cables. Una estructura alámbrica visualiza las opciones de navegación de un visitante en un sitio web. Cuantas más subpáginas tenga una página de inicio, más confusa y compleja se vuelve la red. Los wireframes no deben confundirse con las maquetas. Las maquetas reproducen una superficie y muestran cómo se ve un producto terminado, pero no cómo funciona. Los wireframes pueden entenderse como una especie de mapa de un sitio web. El usuario no los ve, pero para los diseñadores web son el pan de cada día, al fin y al cabo, este tipo de visualización ayuda a no perder la pista. El profesional puede utilizar un wireframe para ver rápidamente cuántos clics son necesarios para llegar a un punto determinado de un sitio web. Si el diseño es bastante confuso e innecesariamente complejo, una estructura alámbrica lo mostrará inmediatamente.
Diseñadores que Crea wireframes en línea, ponga en primer plano la experiencia del visitante del sitio web. Entonces la usabilidad es lo que queremos optimizar con la ayuda de esta herramienta. Cuanto más claramente estructurado esté un sitio web, más rápido se orientará el cliente y antes se completará la compra. Un sitio web que incluso un profano o un visitante nuevo puede orientarse de inmediato. exuda un carácter profesional.
Ahorra recursos y tiempo
En un sitio web de gran tamaño suelen trabajar varios profesionales juntos en equipo. Esto significa que la comunicación entre todos los involucrados debe ser lo más específica y fluida posible. Los wireframes son indispensables para esta comunicación porque permiten identificar tempranamente problemas estructurales y de diseño. De hecho, cuando se utilizan wireframes, se puede señalar directamente el problema o la ambigüedad. Esto acorta significativamente la resolución de problemas o evita que los errores surgen en primer lugar.
Otro gran punto fuerte de los wireframes es que los comentarios de los usuarios se pueden asignar directamente a un punto específico. Las raíces de un problema suelen ser más profundas y con wireframes es posible identificar y localizar estos problemas. La atención del diseñador web se centra repetidamente en la estructura alámbrica durante todos los procesos. Tan pronto como esto tenga sentido, es muy probable que el sitio web también ofrezca la mejor experiencia de usuario posible.