Het internet is een zeer competitieve markt, vooral voor bedrijven die hun producten of diensten online verkopen. Dit maakt het des te belangrijker om je te onderscheiden van de enorme massa websites. Dit geldt niet alleen voor het ontwerp, het logo, de kleuren en dergelijke, maar ook voor de gehele structuur van een pagina. Klanten willen gemak en willen intuïtief hun weg vinden op een pagina.
De taak van een webdesigner is om een site te creëren waar een potentiële klant zich meteen op zijn gemak voelt en uiteindelijk een bestelling plaatst of een dienst bestelt. Dit is moeilijker dan je denkt en er bestaat geen universeel recept dat keer op keer kan worden gebruikt. Welk product wordt er verkocht, welke boodschap wil de website-eigenaar overbrengen aan bezoekers, hoe oud zijn de gemiddelde bezoekers – de vragen zijn eindeloos, zodat snel duidelijk wordt waarom Webdesign soms zo complex en kan soms zelfs frustrerend zijn.
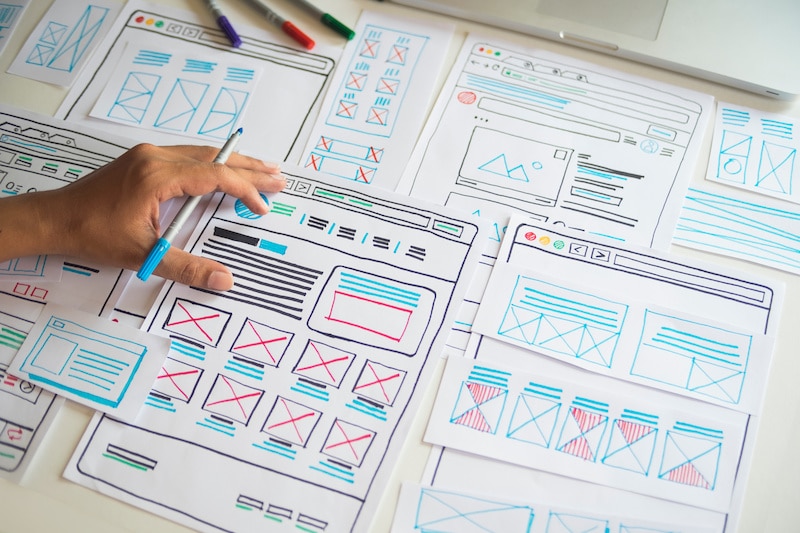
Wat zijn wireframes eigenlijk?
Wireframes hebben deze ongebruikelijke naam omdat ze er soms echt uitzien als een verzameling van vele draden. Een wireframe visualiseert de navigatiemogelijkheden van een bezoeker op een website. Hoe meer subpagina's een startpagina heeft, hoe verwarrender en complexer het netwerk wordt. Wireframes moeten niet worden verward met mockups. Mockups reproduceren een oppervlak en laten zien hoe een eindproduct eruit ziet, maar niet hoe het werkt. Wireframes kunnen worden opgevat als een soort kaart voor een website. De gebruiker ziet deze niet, maar voor webdesigners zijn ze hun dagelijks brood. Deze vorm van visualisatie helpt immers niet om het overzicht te verliezen. Met een wireframe kan de professional snel zien hoeveel kliks er nodig zijn om een bepaald punt op een website te bereiken. Als het ontwerp behoorlijk verwarrend en onnodig complex is, maakt een wireframe dit meteen zichtbaar.
Ontwerpers die Online wireframes maken, zet de beleving van de websitebezoeker op de voorgrond. Dus bruikbaarheid is wat we willen optimaliseren met behulp van deze tool. Hoe duidelijker een website is opgebouwd, hoe sneller de klant zijn weg vindt en hoe eerder een aankoop wordt afgerond. Een website waar zelfs een leek of nieuwe bezoeker meteen zijn weg kan vinden, straalt een professioneel karakter uit.
Bespaar middelen en tijd
Op een grote website werken meestal meerdere professionals samen in een team. Dit betekent dat de communicatie tussen alle betrokkenen zo gericht en soepel mogelijk moet verlopen. Wireframes zijn onmisbaar voor deze communicatie, omdat ze het mogelijk maken om ontwerp- en structurele problemen vroegtijdig te identificeren. Bij het gebruik van wireframes kan de vinger direct naar het probleem of de onduidelijkheid worden gewezen. Dit verkort het oplossen van problemen aanzienlijk of voorkomt problemen dat er in de eerste plaats fouten ontstaan.
Een andere grote kracht van wireframes is dat feedback van gebruikers direct aan een specifiek punt kan worden toegewezen. De wortels van een probleem liggen meestal dieper en met wireframes is het mogelijk deze problemen te identificeren en te lokaliseren. Het oog van de webdesigner valt tijdens alle processen herhaaldelijk op het wireframe. Zodra dit zinvol is, is de kans groot dat de website ook de best mogelijke gebruikerservaring biedt.