Internet est un marché très concurrentiel, notamment pour les entreprises qui vendent leurs produits ou services en ligne. Il est donc d’autant plus important de se démarquer de la masse immense des sites Web. Cela s'applique non seulement au design, au logo, aux couleurs, etc., mais également à l'ensemble de la structure d'une page. Les clients veulent de la commodité et veulent se repérer intuitivement dans une page.
Le travail d'un web designer est de créer un site sur lequel un client potentiel se sent immédiatement à l'aise et passe finalement une commande ou commande un service. C’est plus difficile que vous ne le pensez et il n’existe pas de recette universelle pouvant être utilisée encore et encore. Quel produit est vendu, quel message le propriétaire du site Web souhaite-t-il transmettre aux visiteurs, quel âge ont les visiteurs moyens - les questions sont infinies, il devient donc rapidement clair pourquoi Le web design parfois si complexe et peut même parfois être frustrant.
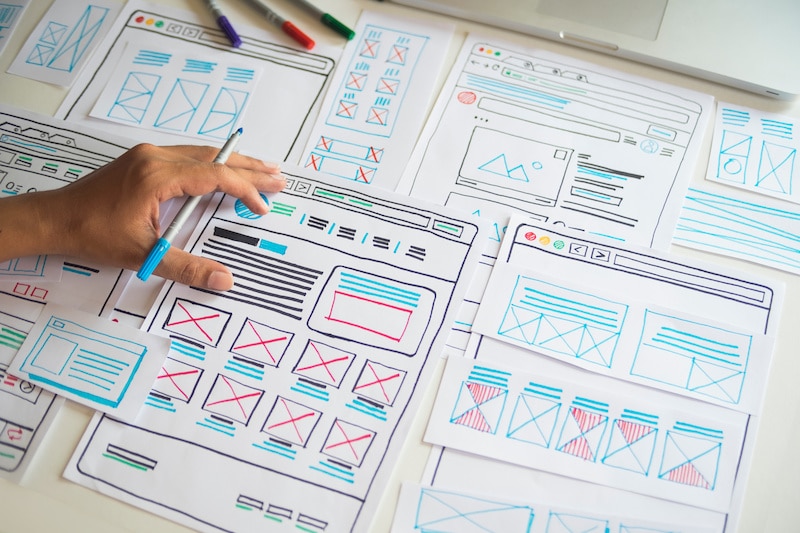
Que sont réellement les wireframes ?
Les wireframes portent ce nom inhabituel car ils ressemblent parfois vraiment à un ensemble de nombreux fils. Un wireframe visualise les options de navigation d'un visiteur sur un site Web. Plus une page d’accueil comporte de sous-pages, plus le réseau devient confus et complexe. Les wireframes ne doivent pas être confondus avec les maquettes. Les maquettes reproduisent une surface et montrent à quoi ressemble un produit fini, mais pas comment il fonctionne. Les wireframes peuvent être compris comme une sorte de carte pour un site Web. L'utilisateur ne les voit pas, mais pour les concepteurs de sites Web, ils constituent leur pain quotidien. Après tout, ce type de visualisation permet de ne pas perdre le fil. Le professionnel peut utiliser un wireframe pour voir rapidement combien de clics sont nécessaires pour atteindre un certain point sur un site Web. Si la conception est assez déroutante et inutilement complexe, un wireframe le montrera immédiatement.
Des créateurs qui Créer des wireframes en ligne, mettez l’expérience du visiteur du site au premier plan. La convivialité est donc ce que nous voulons optimiser à l’aide de cet outil. Plus un site Web est clairement structuré, plus le client s'y retrouvera rapidement et plus vite un achat sera réalisé. Un site Web dans lequel même un profane ou un nouveau visiteur peut s'orienter immédiatement, dégage un caractère professionnel.
Économisez des ressources et du temps
Sur un grand site Internet, plusieurs professionnels travaillent généralement ensemble en équipe. Cela signifie que la communication entre toutes les personnes impliquées doit être aussi ciblée et fluide que possible. Les wireframes sont indispensables pour cette communication car ils permettent d’identifier précocement les problèmes de conception et de structure. En fait, lorsqu’on utilise des wireframes, on peut pointer directement du doigt le problème ou l’ambiguïté. Cela raccourcit considérablement le dépannage ou évite que des erreurs surviennent en premier lieu.
Une autre grande force des wireframes est que les retours des utilisateurs peuvent être directement affectés à un point précis. Les racines d’un problème sont généralement plus profondes et grâce aux wireframes, il est possible d’identifier et de localiser ces problèmes. L'œil du concepteur Web se pose à plusieurs reprises sur le wireframe tout au long de tous les processus. Dès que cela aura du sens, il y a de fortes chances que le site Web offre également la meilleure expérience utilisateur possible.